アプリの概要
保管場所ごと・カテゴリごとの在庫管理ができます。
自宅のサプリや、目の届きずらい場所に保管している洗剤などの在庫を管理したいなと思い、Vue.js、Firebaseの勉強を兼ねて作成しました。
本アプリは、Googleアカウントでログインユーザー認証を行います。そのため、本アプリを使用するにはGoogleアカウントが必要です。(本アプリは、認証機能の実装にFirebase Authenticationを利用しています。Firebase Authenticationの認証方法は、「メールとパスワードに基づく認証」や、「Googleアカウントでの認証」、「Appleアカウントでの認証」、「Facebookアカウントでの認証」などがありますが、最もポピュラーだと思われた「Googleアカウントでの認証」を採用しています。)
アプリのイメージ
ログイン画面

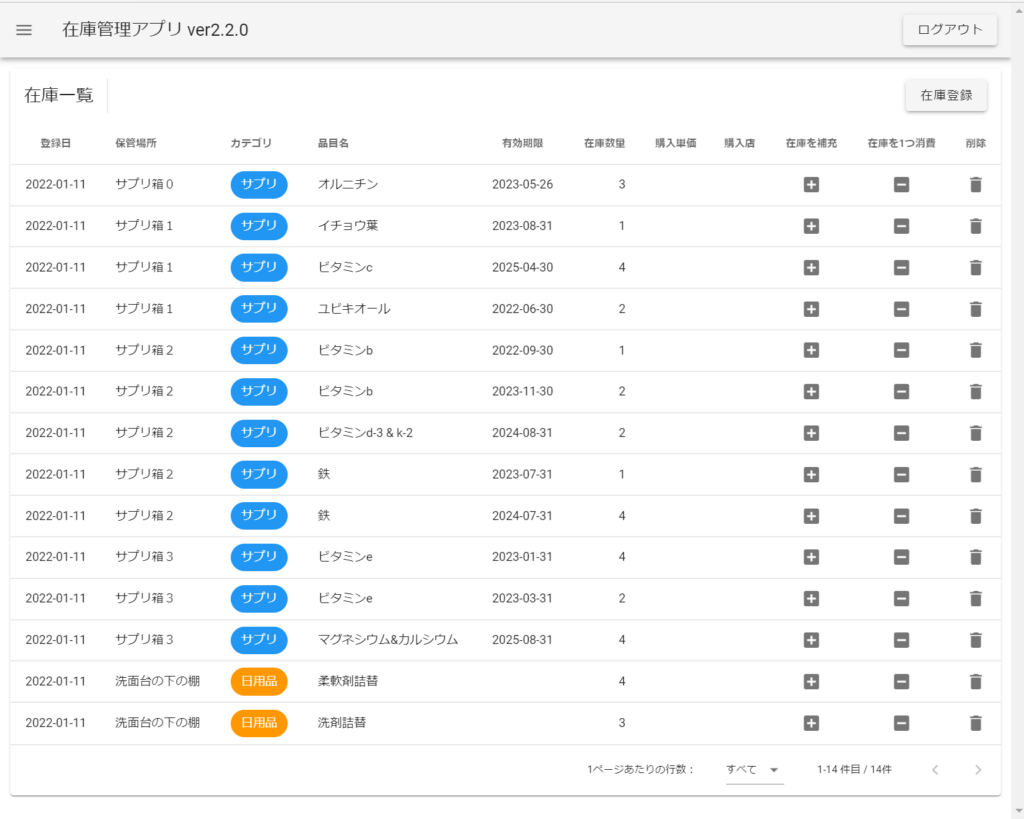
在庫一覧画面(パソコンなどディスプレイが大きい機器で表示した場合)

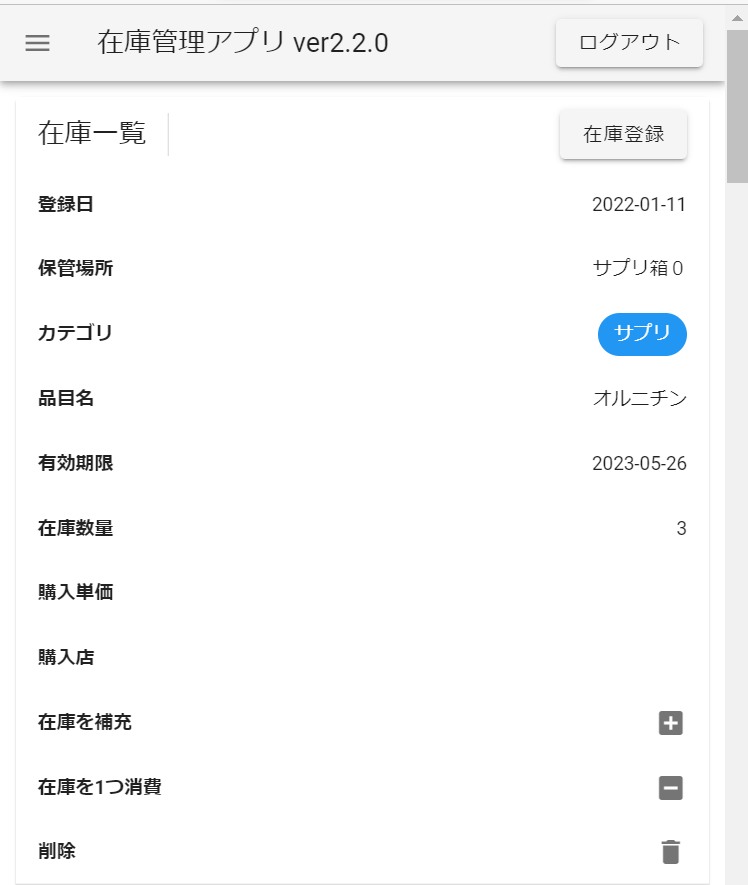
在庫一覧画面(スマートフォンなどディスプレイが小さい機器で表示した場合)

アプリの使い方
- ステップ1:ログイン
- ログイン画面で「GOOGLEアカウントでログイン」ボタンをクリックしてログインしてください。
- ログイン後、画面左上の横線3本のメニュー(ハンバーガーメニュー)から、各画面に遷移できます。
- ステップ2:マスタ作成
- 「カテゴリマスタ」画面で、在庫管理する品目のカテゴリ(例えば、日用品、サプリ、非常食など)を作成してください。
- 「品目マスタ」画面でカテゴリごとに在庫管理する品目を作成してください。
- 「保管場所マスタ」画面で在庫の保管場所を作成してください。
- ステップ3:在庫登録と消費補充登録
- 「在庫一覧」画面で「在庫登録」を行ってください。
- 在庫登録後、在庫を消費した場合は、「在庫を一つ消費」を行ってください。在庫が一つ消費されます。
- 在庫を補充する場合は、「在庫を補充」を行ってください。有効期限などが異なる在庫を補充する場合は、改めて「在庫登録」を行ってください。
- ステップ4:履歴確認
- 「履歴」画面で、在庫登録、消費登録、補充登録の履歴を確認できます。
- ユーザーごとに、入力データがデータベースに保存されます。
使用した技術
- HTML
- CSS
- JavaScript
- Vue.js(v2)
- Vuex
- Vue Router
- Vuetify(v2)
- Firebase(v9) Hosting
- Firebase(v9) Authentication
- Firebase(v9) Cloud Firestore
アプリをお使いいただく上でのご注意
- プライバシーポリシー
- 免責事項